
Mobius Design System
Driving Product Alignment
Overview
As the User Experience Director at Insite Software, it was apparent early on that the product team wasn’t speaking the same language or using a shared terminology when it came to building our various enterprise SaaS applications. Furthermore, various design and development teams were implementing design patterns inconsistently across those applications. So, I set out to make Insite’s first design system where buy-in from key stakeholders was established to understand the benefits of this important product. From there, a set of goals and requirements for the design system was aligned with the rest of the organization and become the source of truth, driving product alignment.
The Mobius Design System was established to provide a shared library of reusable components and guidelines. Allowing the product teams to build products much faster, making the experience more consistent, predictable and accessible.
My Role
Hands-on User Experience Director
Responsibilities
Product Strategy, Aligning Stakeholders on Product Goals, UX Design, Prototyping, Visual Design, Interaction Design
Tools and Methods
Sketch, InVision, Agile
The Problem
Inconsistencies in products over time, resulting in a disconnected user experience
Insite has been building various enterprise applications for a long time, with many teams working on different parts of the product, producing inconsistencies in the overall product over time. Additionally, the development across different platforms (i.e. web, mobile, tablet, native apps) further exasperated those inconsistencies, resulting in a disconnected user experience.
The Mobius Design Systems’ aim was to solve these inconsistencies by bringing order to chaos. By developing an organized system, teams would be given a more structured and guided way to build solutions for their product problems.
The Goal
Drive product alignment with a shared library of reusable components and guidelines
Bridging design and engineering has been an interest of mine since transitioning to digital design, so I was very eager to learn about design systems and the powerful tools available for design and engineering teams. To resolve our current business problems, a design system had 3 simple goals to improve the organization:
Alignment
The Mobius Design System must acknowledge the needs of all platforms, driving product alignment. Products must ensure consistency across the web, iOS, Android, etc.
Speed
Build products much faster with a shared library of reusable components and guidelines. As building products becomes faster, designers and developers gain time they can invest in other areas, including the freedom for exploration.
Scale
To keep up with sustained company growth, increased efficiency and consistency will allow the company to build products faster at scale.

Design systems and legacy products
The Process
When considering legacy products, implementing a Design System takes considerable amount of process. Especially when the technology used is old or less desirable. At Insite, we wanted to update the technologic stack but, at the same time, build a consistent design system based on that technology. The product team found itself at an interesting time where we were redesigning the current Content Management System (CMS), while simultaneously redesigning the storefront website templates — the perfect storm which required the need of a design system and involvement of both design and development to be successful.
Start with the basics
In the spirit of starting with the basics, we performed interface design audits throughout various StoreFront website templates and uncovered inconsistencies with typography and colors. As we later discovered other inconsistencies in their interfaces emerged. Every component was investigated and reviewed to understand the reason for the inconsistency and guidelines evolved to help avoid similar mistakes.
Working hand-in-hand
Designers and developers worked hand-in-hand to develop new technology and a design system for complete alignment. By taking an incremental approach, the product team was able to adopt the basics and move towards more complex parts of components, even designing and developing new components. This was essential for storefront redesign efforts as well as redesigning the CMS application.
Building a live design system
When developing a new application or redesigning an existing application, a good rule of thumb is “if the component is coded it is ready for the design system”. Meaning, every component in the Design System exists in the product. This practice helps keep the ux pattern library documentation up-to-date and circumvent legacy-product issues in the future.
“Here’s the simple truth: you can’t innovate on products without first innovating the way you build them.”
— Alex Schleifer, Airbnb
Lessons learned
Getting everyone on board
Like a living organism, the Mobius Design System must evolve and become an integral part of the company. A design system fails and will not get used if it doesn’t solve the various product team’s needs. In order to achieve success, it was important for teams to work on it from the beginning to express the challenges they face to feel a sense of ownership.
Official Announcement
To announce the Mobius Design Language it was important to pick a project that would be a great pilot for establishing your design system. It was determined that the CMS redesign and storefront website template redesign would be the optimal choice to pilot the design system.
Save Time and Money
In order to scale the Insite product team, it was important to present the time and money savings to paint a picture of how beneficial a full-fledged design system could be to key stakeholders. Getting team members from different disciplines to back the initiative was also instrumental in the initial success of the system.
Establishing a design system team
With the design system initiative approved, it’s time to select the right people at Insite to ensure the system thrives. Based on budget and resource constraints, some of the makers of the design system will be the key users which will provide pros and cons for building, implementing and maintaining the project.
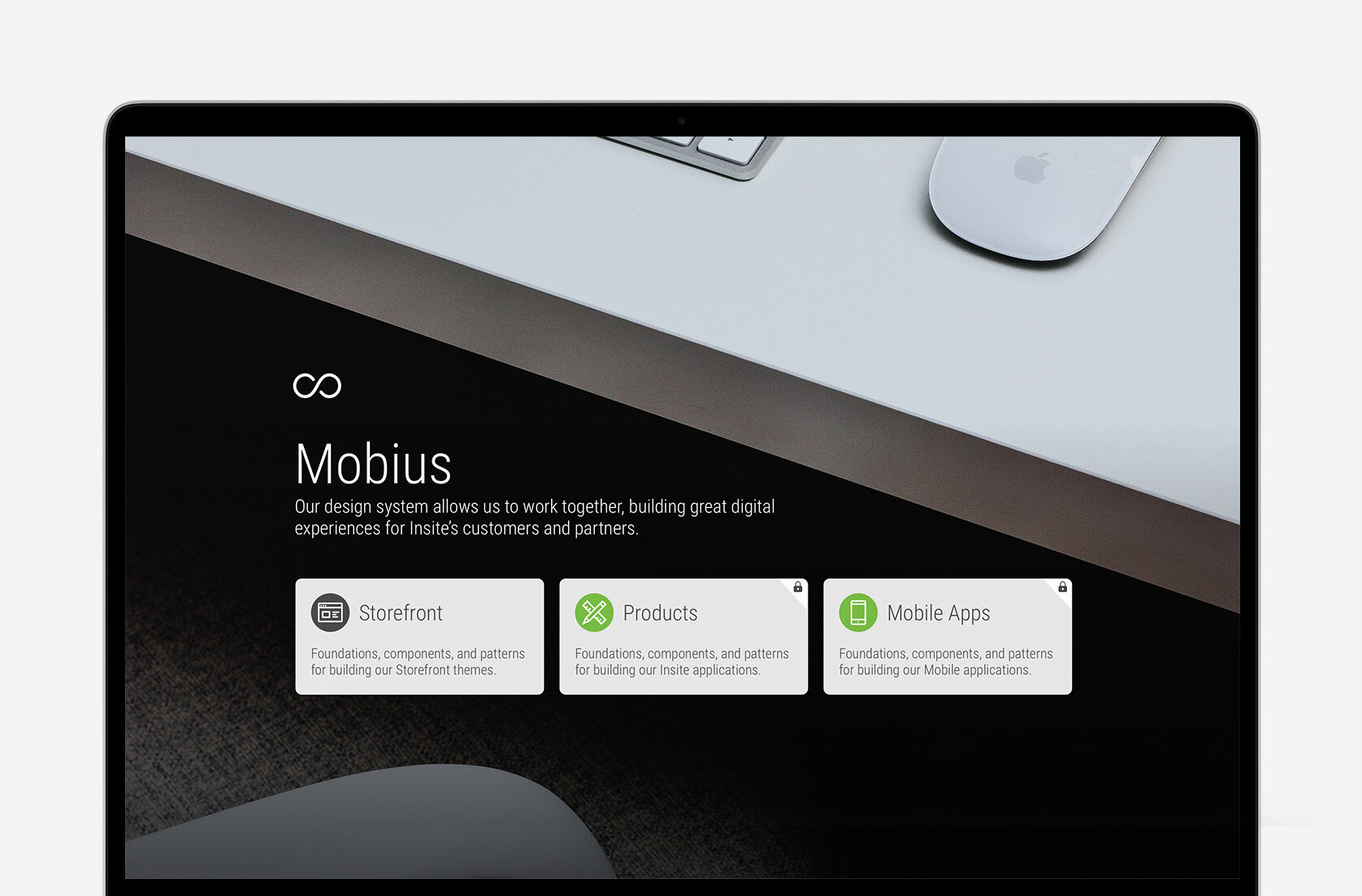
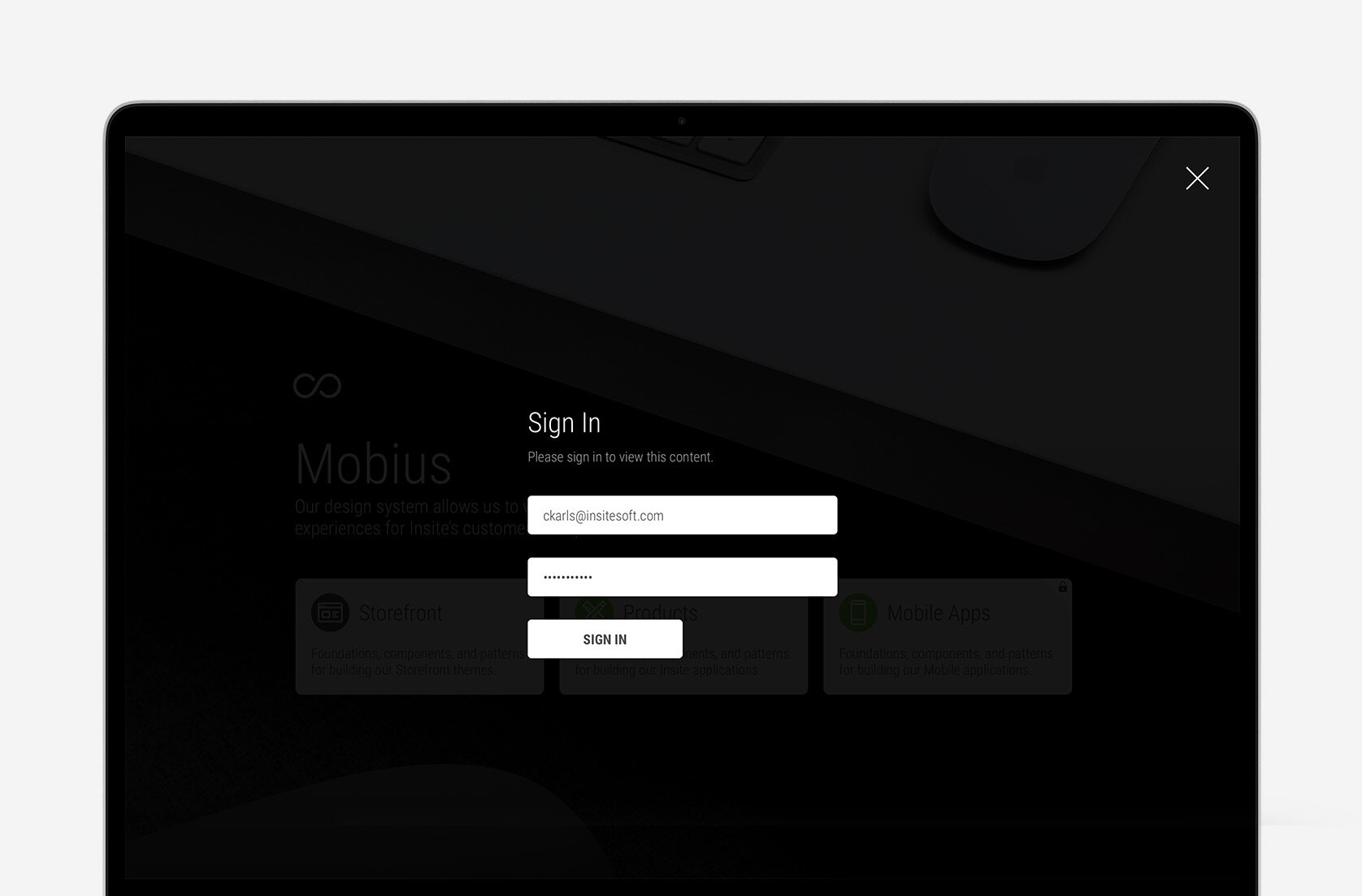
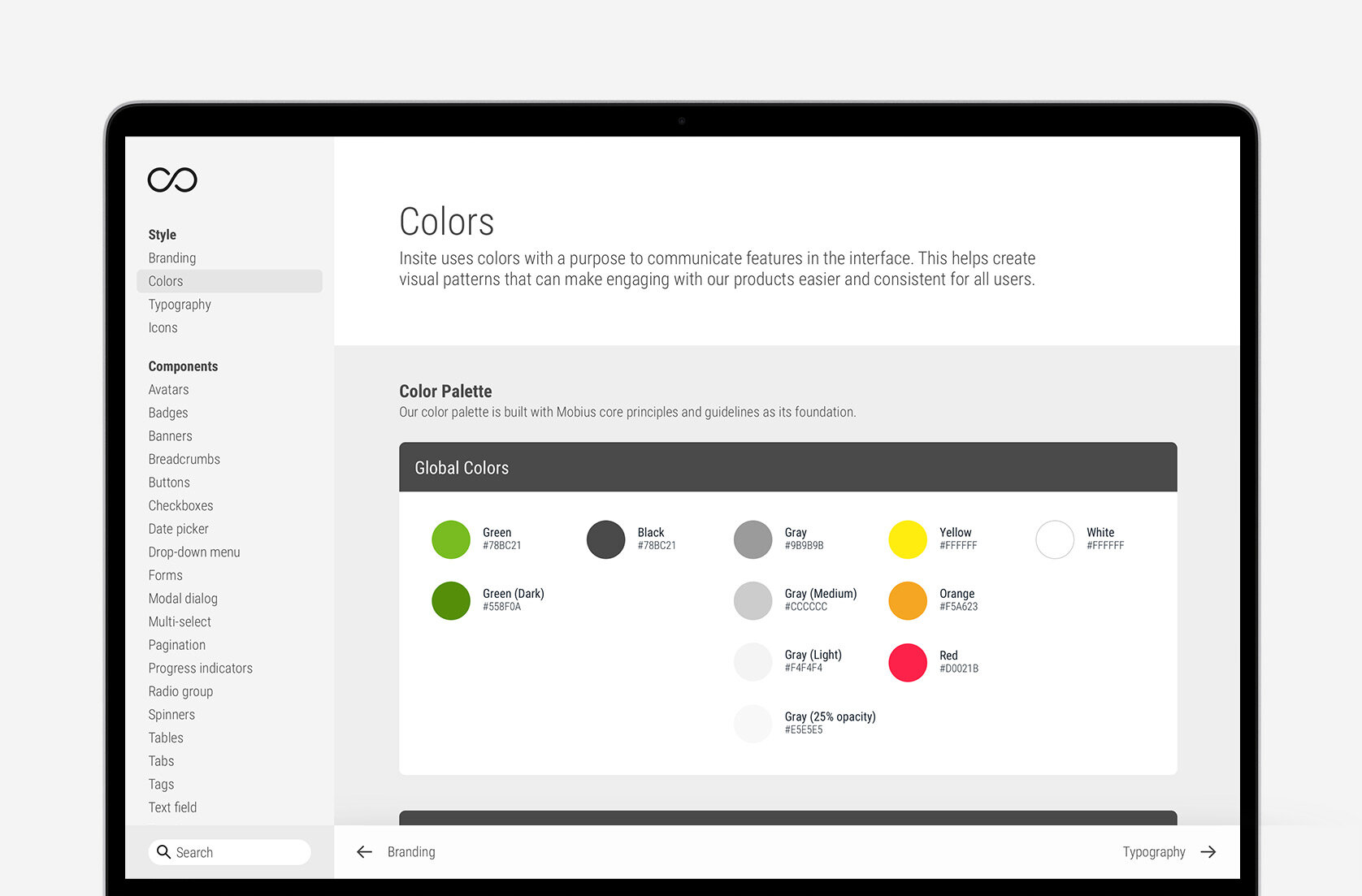
Mobius Design System Portal
Prototype Screens

Home

Sign In

Style Overview

Style - Colors

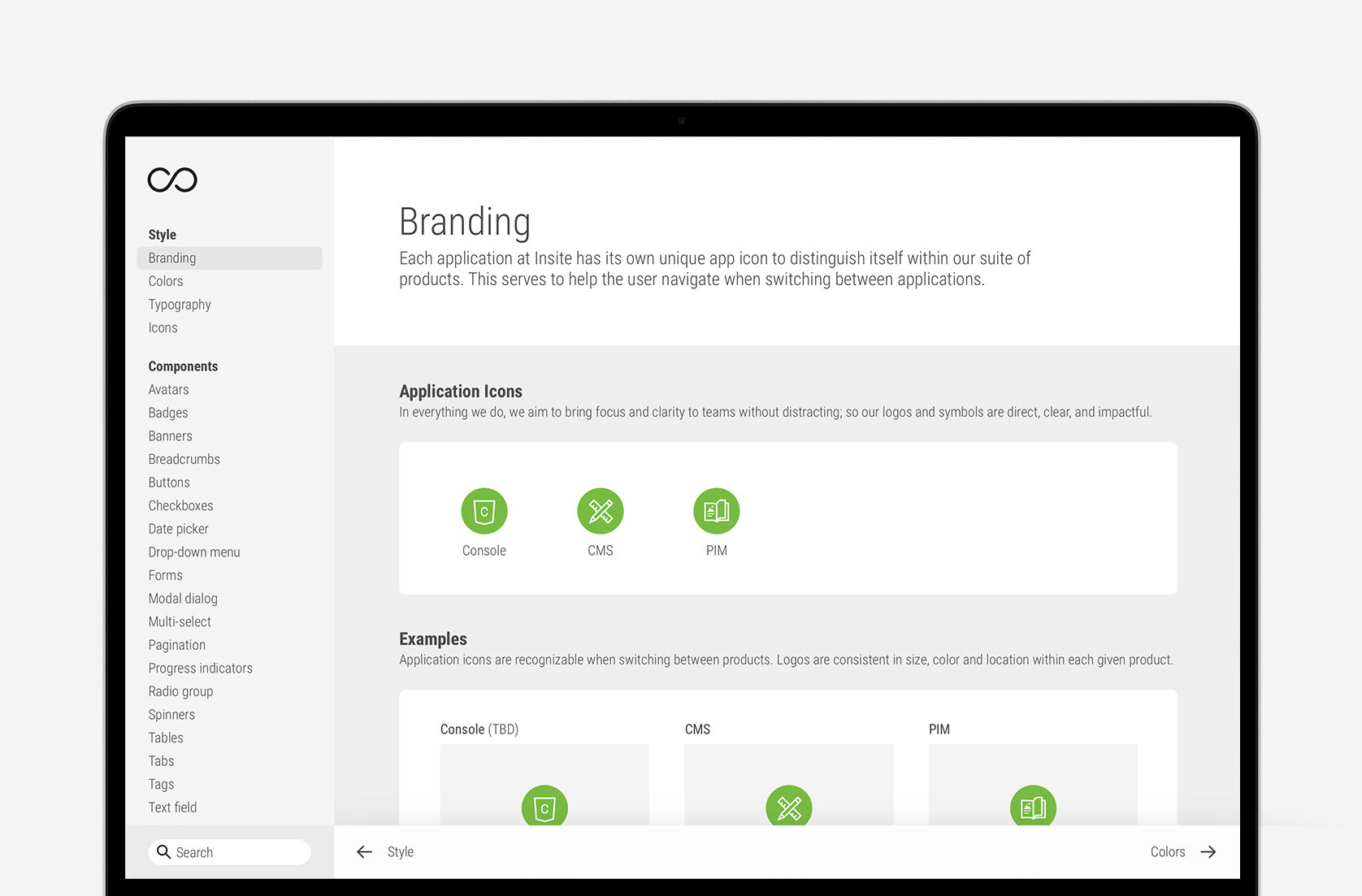
Style - Branding

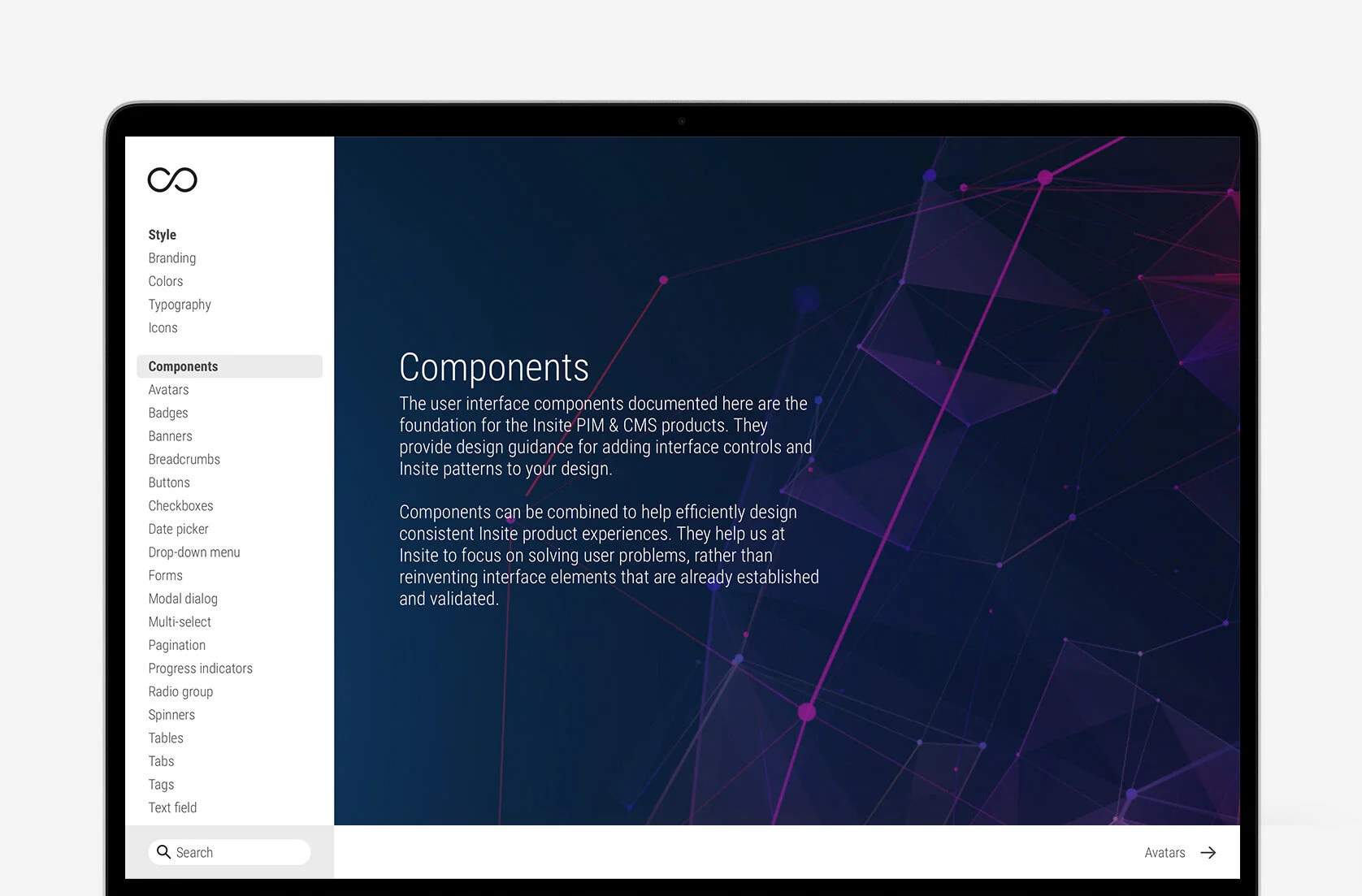
Components Overview

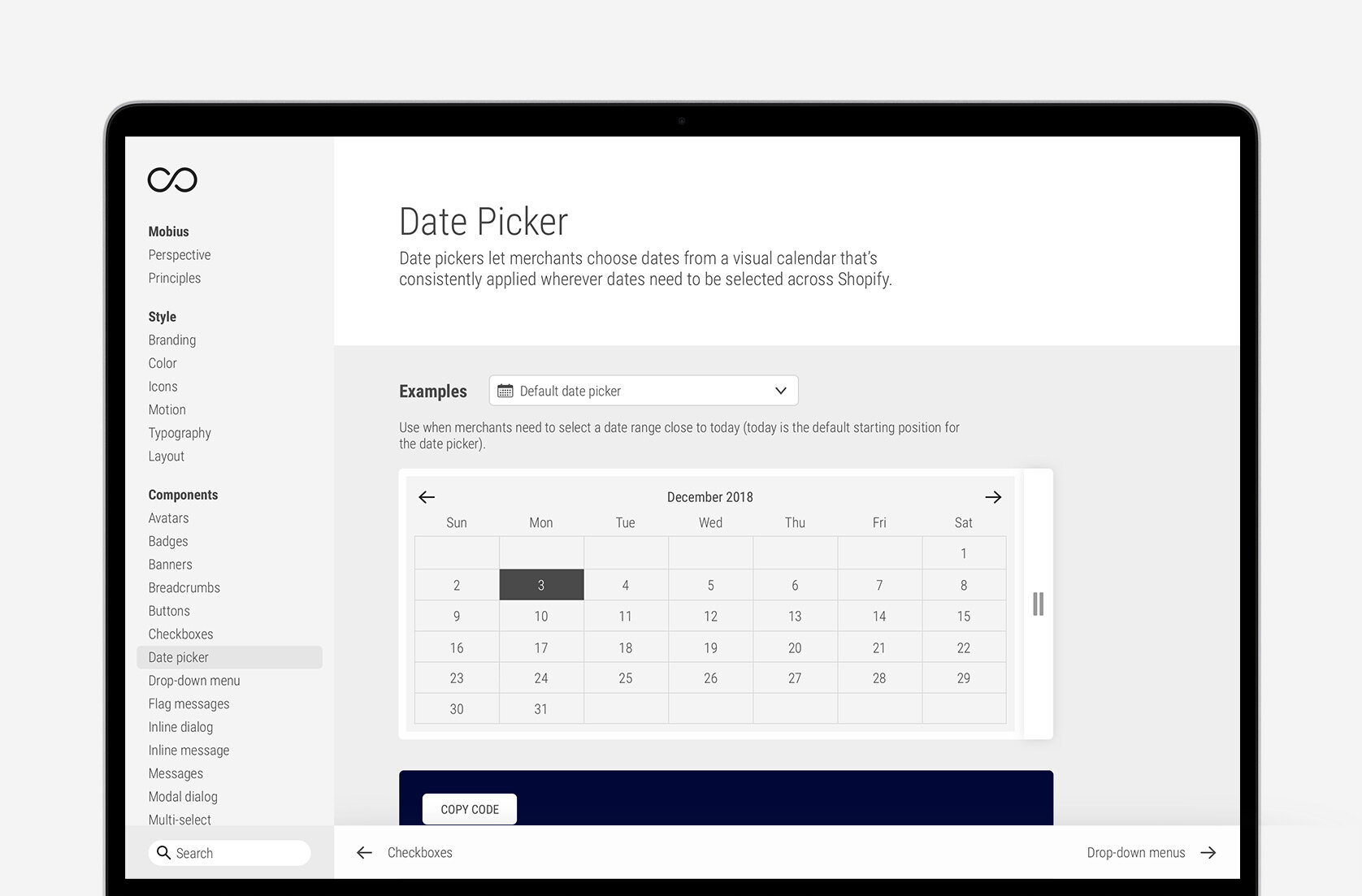
Components - Date Picker (Desktop)

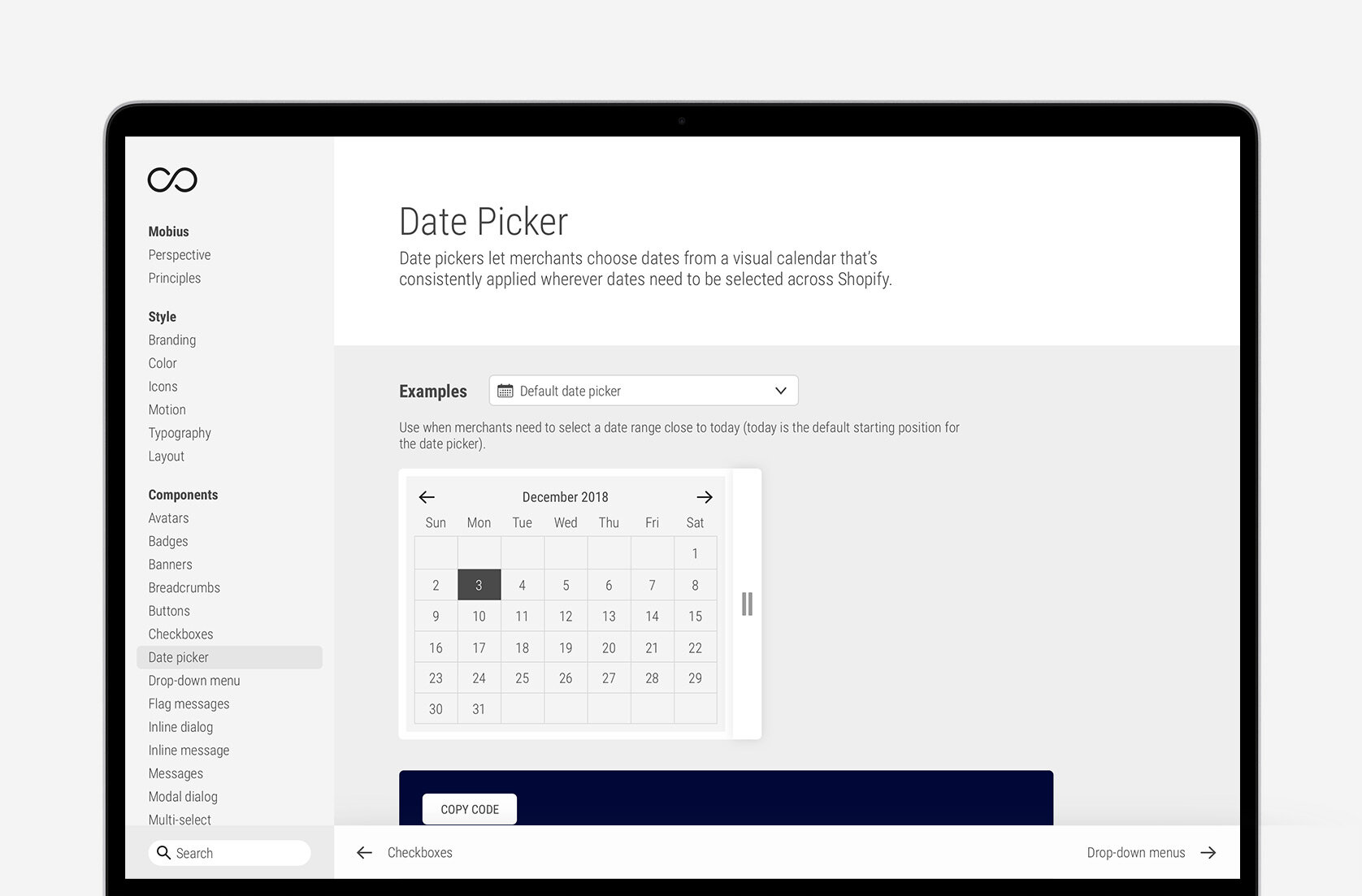
Components - Date Picker (Mobile)

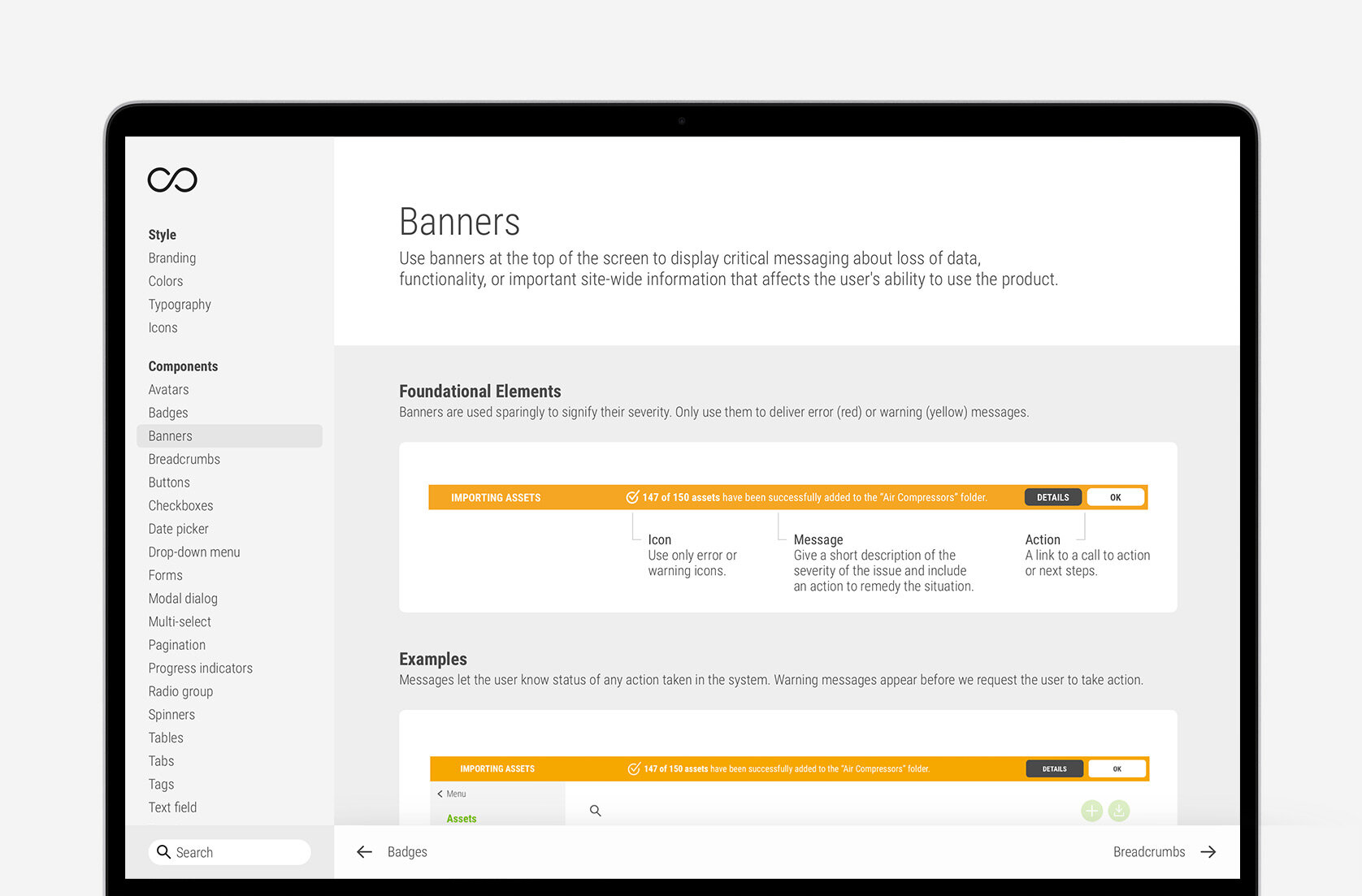
Components - Banners

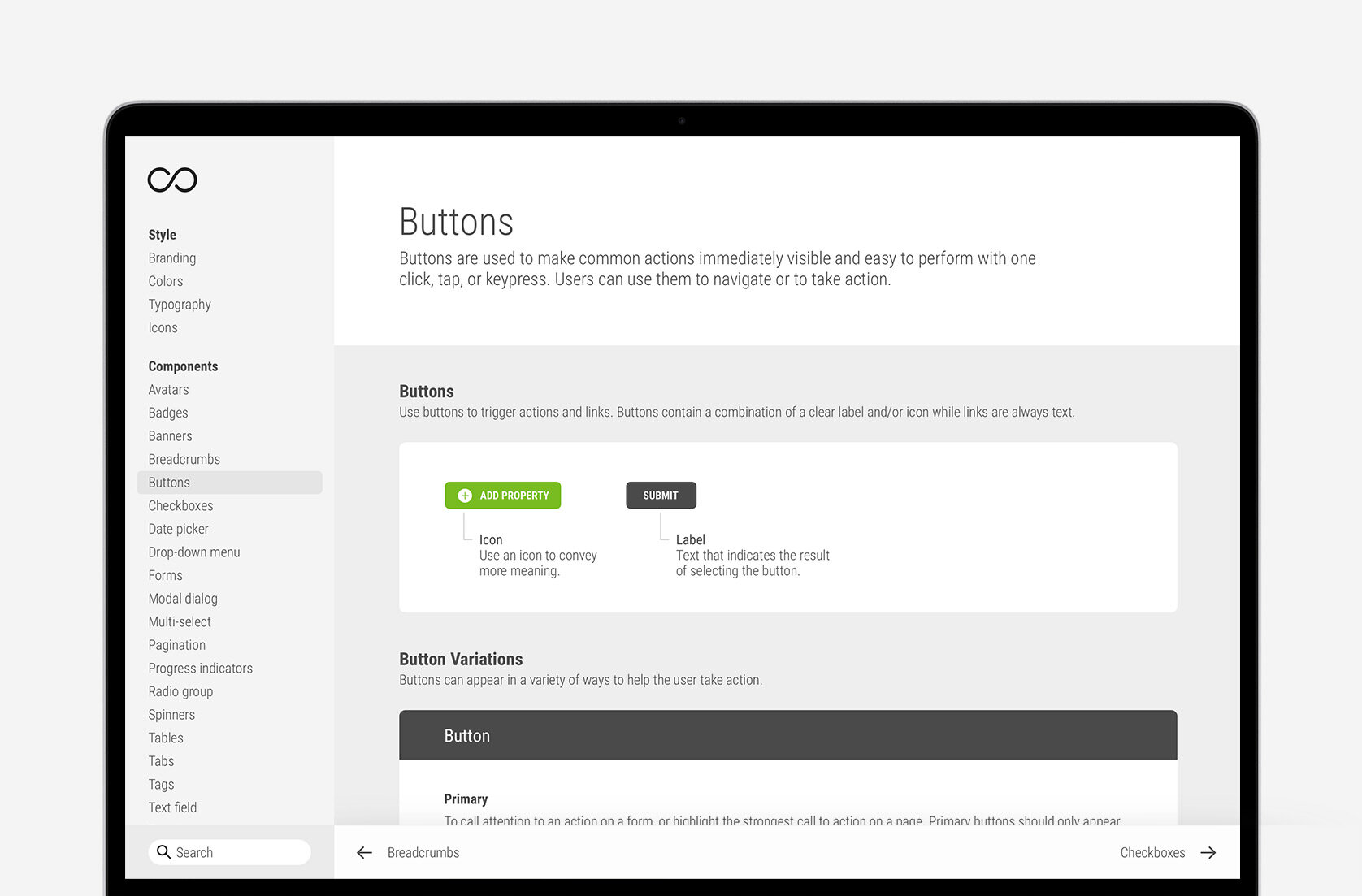
Components - Buttons

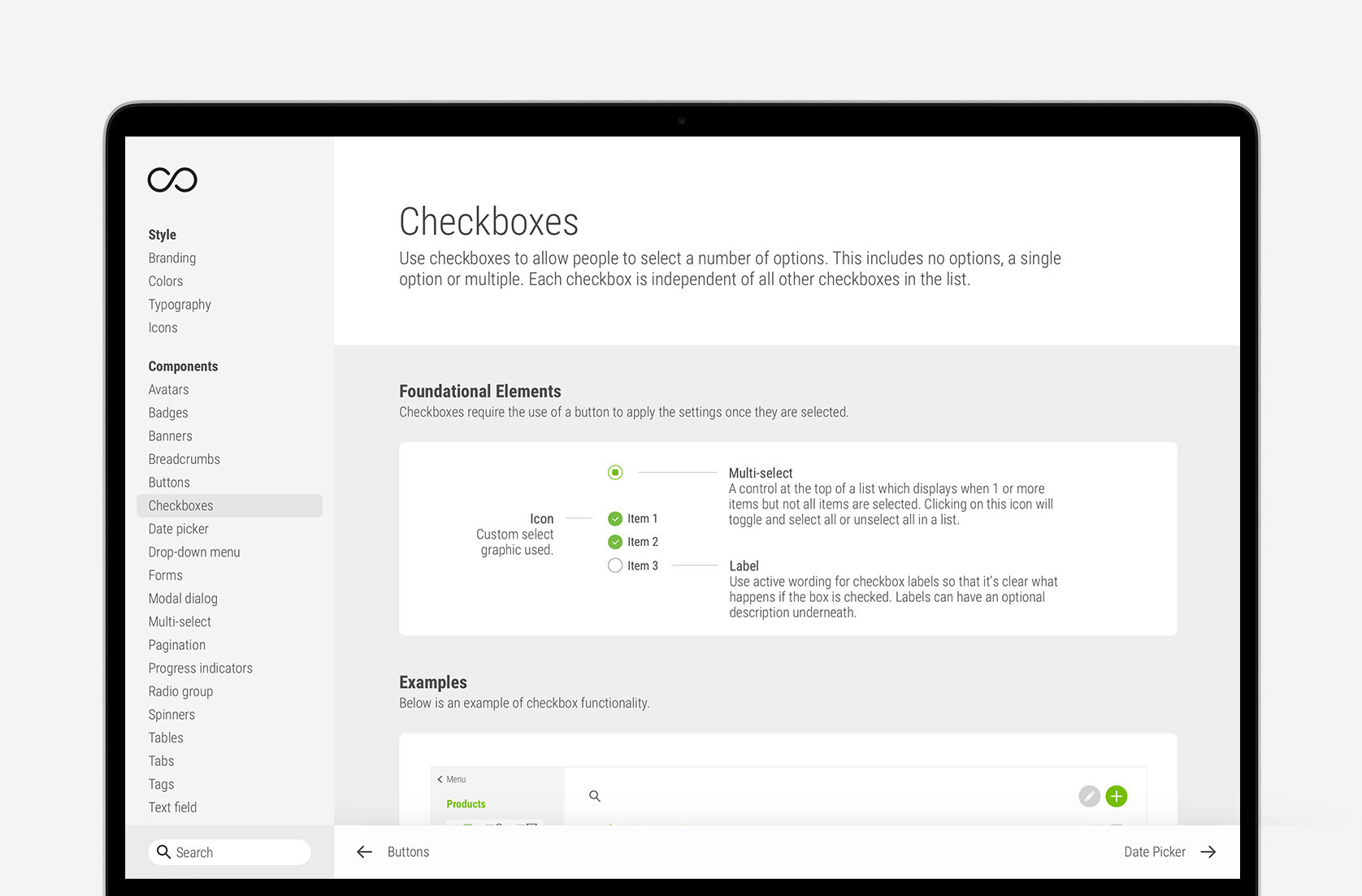
Components - Checkboxes

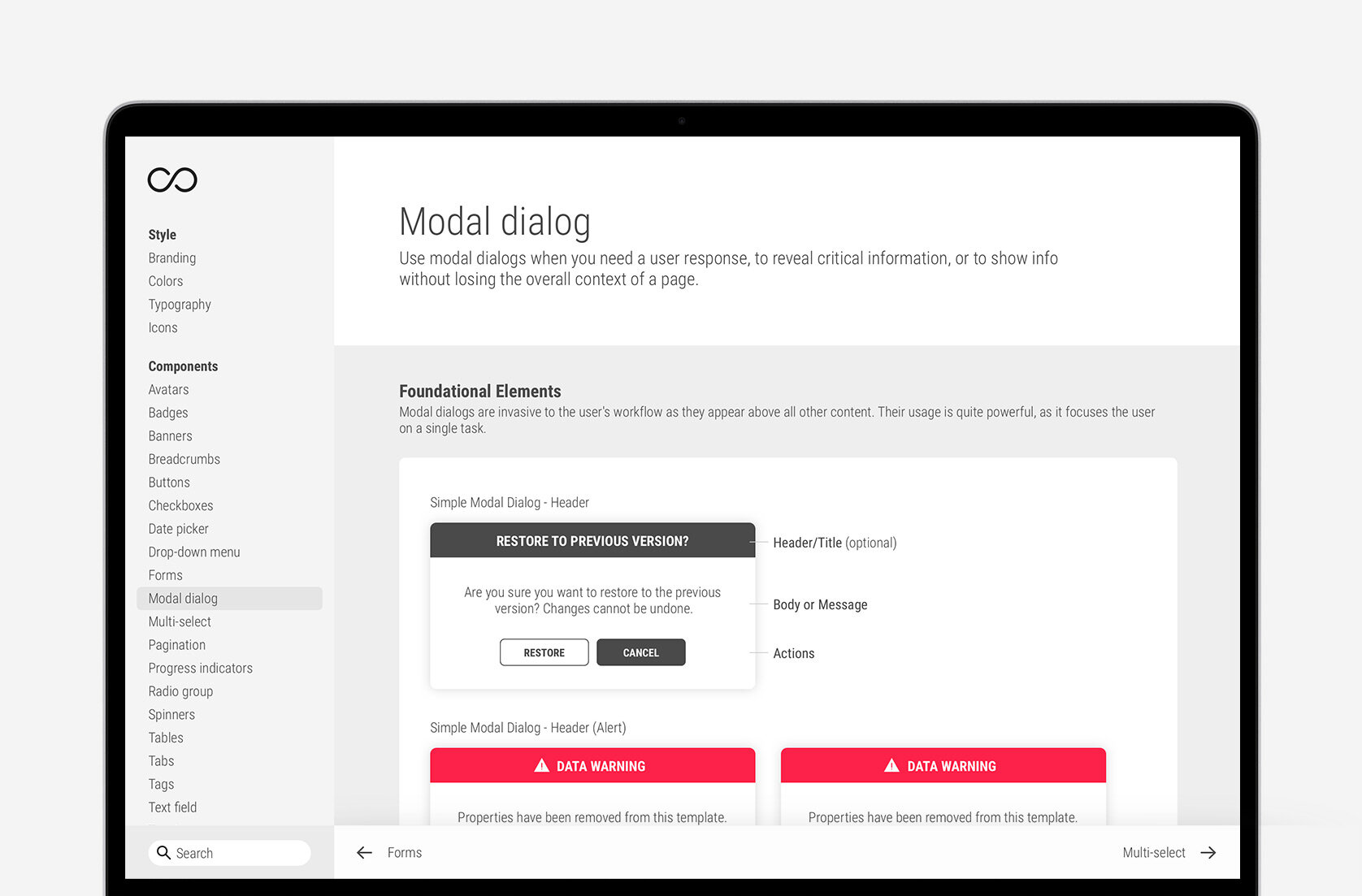
Components - Modal Dialog

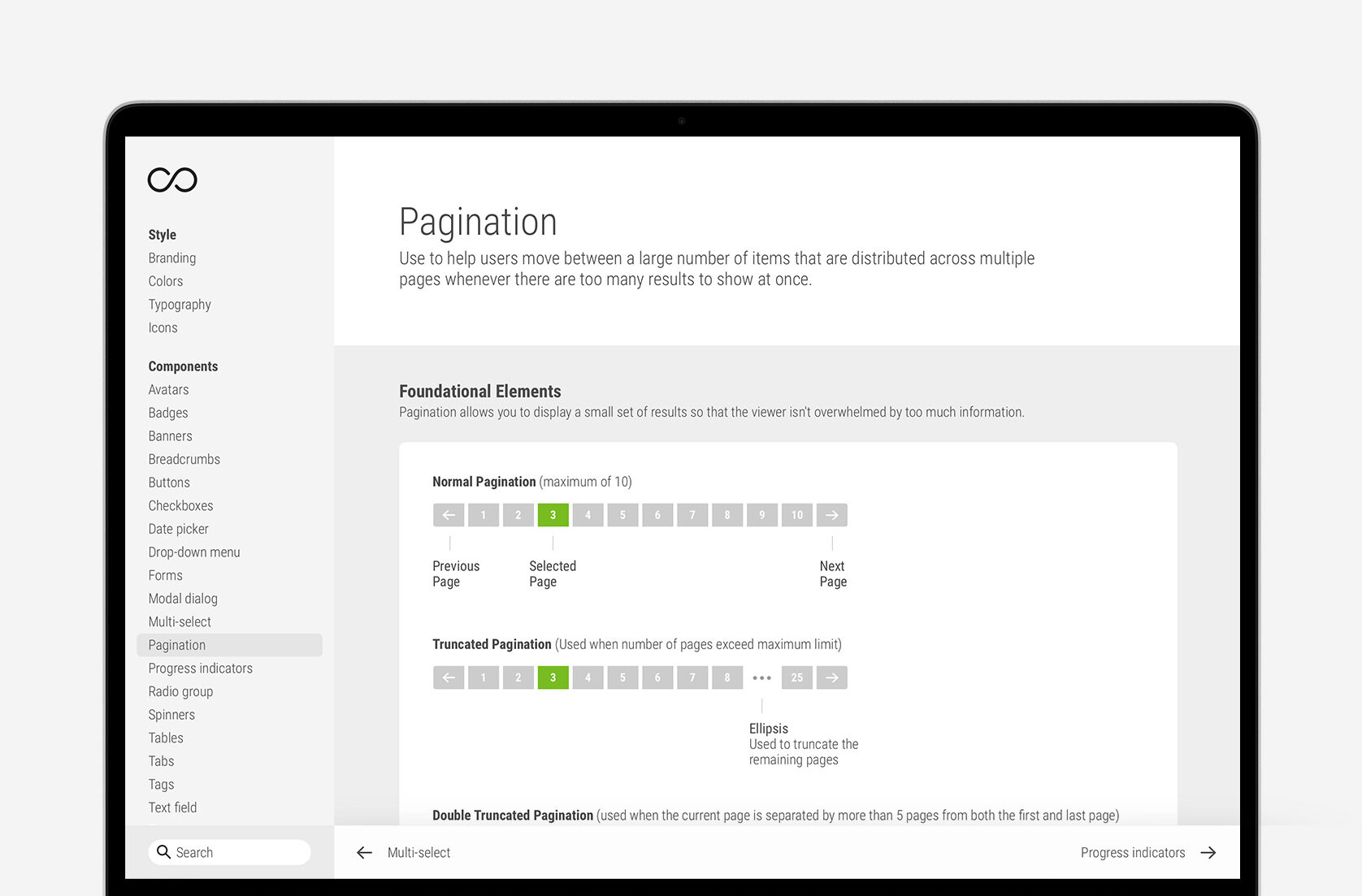
Components - Pagination






